
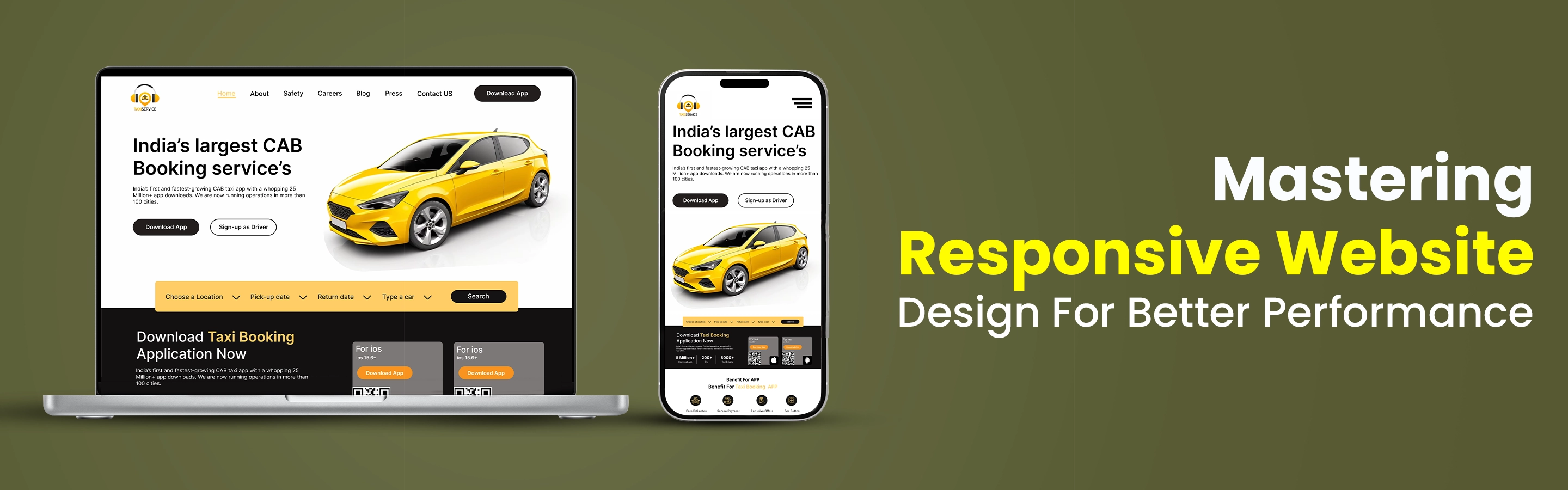
Mastering Responsive Website Design For Better Performance
Cotgin Analytics
17-Mar-2025
Responsive website designing transforms digital experiences. It adapts to different devices seamlessly. Designers use smart techniques to create engaging layouts. Modern web design services boost site performance. Today, companies value fast, accessible websites. Moreover, businesses require designs that impress visitors.
Understanding Responsive Website Designing
Responsive website design uses flexible grids and layouts. It adjusts to various screens and resolutions. Designers utilise media queries effectively. This method optimises images and content. Consequently, users enjoy smooth browsing. Furthermore, it increases engagement across platforms.
Importance of Mobile-First Design
Mobile-first design improves usability. It begins with small screens. Designers create a solid foundation. They expand to larger displays later. Thus, websites function on all devices. Additionally, mobile users experience faster load times. In contrast, non-responsive sites lose visitors.
Elements in Responsive Design
Flexible grids shape design consistency. Fluid images scale perfectly across devices. Media queries fine-tune styles. Designers choose typefaces that adjust well. Moreover, button sizes change for touch screens. As a result, interactions become user-friendly. In summary, these elements form a cohesive design.
Benefits of Responsive Website Designing
Responsive website design boosts search engine rankings. Search engines favour mobile-friendly sites. It enhances user satisfaction consistently. Faster load times reduce bounce rates. Therefore, conversion rates improve significantly. Furthermore, responsive sites require fewer maintenance efforts. This method saves time and money.
Improved User Experience
User experience thrives with clear navigation. Menus adjust to screen size. Information appears in accessible formats. Additionally, interactive elements remain visible. Transition words signal progress in design ideas. Users find content intuitive and engaging. Hence, responsive websites attract loyal audiences.
Performance and Speed
Web design services focus on site speed. Fast websites lower abandonment rates. Efficient coding minimises delays. Optimised images help deliver content swiftly. Moreover, designers adopt best practices for speed. Therefore, performance and loading times improve drastically. Consequently, visitor satisfaction increases.
Read Also: What Is The Main Purpose Of Chatbot?
SEO and Marketing Advantages
Search engines rank responsive sites higher. Mobile-friendliness is a ranking factor. Marketers appreciate streamlined design. Conversion paths become simpler to navigate. Additionally, consistent design supports brand identity. Thus, businesses gain more organic traffic. In turn, marketing efforts produce better results.
How Web Design Services Enhance Performance?
Web design services integrate modern trends. They focus on user behaviour analytics. Designers perform regular updates. They test sites on various devices. Consequently, they fix issues proactively. Moreover, web design services offer ongoing support. Their expertise drives continuous improvement.
Best Practices for Responsive Website Designing
Plan with a mobile-first approach. Sketch wireframes before design. Use flexible layouts throughout. Prioritise content hierarchy for clarity. Additionally, test on multiple devices often. Refine media queries based on results. These practices ensure consistent performance. Ultimately, they build resilient digital experiences.
Challenges and Solutions
Responsive design poses technical challenges. Browser compatibility sometimes creates issues. Designers overcome problems with modern tools. They update the code regularly. In addition, performance testing reveals potential glitches. As a result, troubleshooting becomes easier. Moreover, effective communication among teams resolves conflicts.
Implementing New Technologies
The latest frameworks support responsive design. HTML5 and CSS3 enhance flexibility. JavaScript libraries improve interactions quickly. Additionally, content management systems simplify updates. Consequently, new technologies speed up deployment. Furthermore, they allow custom integrations. Overall, advanced tools raise design quality.
The Future of Responsive Website Designing
Responsive website design continues to evolve. Designers explore new interaction patterns. Innovations in artificial intelligence emerge. Moreover, web design services integrate augmented reality. These trends create immersive experiences. Therefore, the digital landscape remains dynamic. In summary, adaptability is the key to success.
Conclusion
Mastering responsive website design drives better performance. Designers craft flexible layouts skillfully. They use modern web design services to optimise sites. Transition words enhance clarity in content. Furthermore, responsive design elevates user experiences. Ultimately, companies see improved engagement. In addition, businesses achieve higher search rankings. Embrace responsive techniques to future-proof your digital presence. Enjoy the benefits of improved performance now.
Read Also: What Is Organic Traffic? & How To Drive It To Your Website?
Other Recent Blog

What Is Generative Engine Optimization (GEO)?
Cotgin Analytics |14-Oct-2024

Best Digital Marketing Strategies For Healthcare Industry
Cotgin Analytics |10-Oct-2024

Benefits Of Personalized Marketing For Your Business
Cotgin Analytics |08-Oct-2024

A Step-By-Step Guide To Create Google Web Stories In WordPress
Cotgin Analytics |26-Sep-2024

How To Find Low-Competition Keywords For SEO?
Cotgin Analytics |23-Sep-2024

10 Free Ways To Promote Your Business
Cotgin Analytics |19-Sep-2024

Top Digital Marketing Strategies For B2C Brands
Cotgin Analytics |17-Oct-2024

How To Increase Engagement On Instagram?
Cotgin Analytics |16-Sep-2024

Top 7 Duplicate Content Checker Tools For Website Content
Cotgin Analytics |13-Sep-2024

10 Tips to Create A High-Performing PPC Campaign
Cotgin Analytics |09-Sep-2024

6 Digital Marketing Strategies For Startups
Cotgin Analytics |06-Sep-2024

What Is Core Web Vitals And How To Audit Them?
Cotgin Analytics |03-Sep-2024

List Of All Facebook Offices In India
Cotgin Analytics |22-Aug-2024

Digital Marketing Strategy For Manufacturing Companies
Cotgin Analytics |13-Nov-2024

What Is B2B SEO? And Tips To Build Your B2B SEO Strategy?
Cotgin Analytics |11-Nov-2024

Best Digital Marketing Strategies For Doctors
Cotgin Analytics |06-Nov-2024

Top 10 Digital Marketing Strategies For Travel Agencies In India
Cotgin Analytics |30-Aug-2024

How To Increase Website Authority?
Cotgin Analytics |26-Aug-2024

What Is A Canonical URL?
Cotgin Analytics |20-Aug-2024

Does Your Domain Name Affect Your SEO?
Cotgin Analytics |14-Aug-2024

10 Tips For Writing Headlines That Boost Your Click-Through Rate
Cotgin Analytics |12-Aug-2024

10 Common SaaS SEO Mistakes And How To Avoid Them In 2024
Cotgin Analytics |08-Aug-2024

How To Create 3D Social Media Images?
Cotgin Analytics |06-Jun-2024

What Is Spam Link And How To Avoid Spam Links On Your Website?
Cotgin Analytics |01-Aug-2024

How To Increase Organic Traffic On Your Website?
Cotgin Analytics |30-Jul-2024

9 Tips To Optimize Crawl Budget For SEO
Cotgin Analytics |25-Jul-2024

Best Social Media Management Tools In 2024
Cotgin Analytics |23-Jul-2024

How To Write High-Quality Content in 2024
Cotgin Analytics |15-Jul-2024

8 Proven Strategies For Conversion Rate Optimization
Cotgin Analytics |04-Jul-2024

8 Effective Social Media Marketing Strategies For Business Growth
Cotgin Analytics |26-Jun-2024

The Best e-Commerce Market Places for Business - Leading Platforms
Cotgin Analytics |18-Jun-2024

The Future of Blockchain Technology in Digital Marketing
Cotgin Analytics |11-Jun-2024

Different Types of Featured Snippets - A Shortcut to the Top of Google
Cotgin Analytics |04-Jun-2024

Future of SEO: Expect from Google's AI Updates
Cotgin Analytics |28-May-2024

Exploring the Digital World - with the Help of Digital Marketing Strategy
Cotgin Analytics |21-May-2024

Instagram for Business - Grow Your Business and Drive Results
Cotgin Analytics |14-May-2024

Types of Mobile App Development Services - the Era of 5G
Cotgin Analytics |06-May-2024

Best AI Tools for Business Marketing and Success
Cotgin Analytics |29-Apr-2024

How To Increase Blog Engagement & Drive More Interaction?
Cotgin Analytics |08-Apr-2024

Website Development Services: A Comprehensive Guide
Cotgin Analytics |03-Apr-2024

7 Reasons Why Your Website Has A High Bounce Rate
Cotgin Analytics |01-Apr-2024

7 Ways To Increase Your Mobile App Downloads
Cotgin Analytics |28-Mar-2024

10 Email Marketing Strategies To Maximize Your Earnings In 2024
Cotgin Analytics |26-Mar-2024

Importance of Link Building For the Success of your Website
Cotgin Analytics |22-Mar-2024

Useful ChatGPT Prompts To Create An Outstanding Mobile Application
Cotgin Analytics |21-Mar-2024

How To Increase Conversion Rate From Landing Page?
Cotgin Analytics |18-Mar-2024

What Digital Marketing Company Should Know About Google’s Core Updates 2024?
Cotgin Analytics |15-Mar-2024

What To Keep In Mind While Redesigning A Website?
Cotgin Analytics |12-Mar-2024

Top 8 Video Marketing Strategies To Grow Your Business
Cotgin Analytics |08-Mar-2024

Why Business Need Omnichannel Strategy?
Cotgin Analytics |06-Mar-2024

Mastering In LinkedIn Advertising :Tips to Targeting B2B Audiences
Cotgin Analytics |04-Mar-2024

Web Development Technologies To Use In 2024
Cotgin Analytics |01-Mar-2024

Best Content Marketing Trends You Need To Know In 2024
Cotgin Analytics |28-Feb-2024

Emerging Digital Marketing Trends You Must Know
Cotgin Analytics |26-Feb-2024

Top Technologies For Metaverse Development
Cotgin Analytics |23-Feb-2024

Features You Must Consider In ECommerce Website
Cotgin Analytics |21-Feb-2024

Best 10 SEO Tools to Improve Ranking
Cotgin Analytics |15-Feb-2024

How To Optimize Google My Business Profile To Accelerate Growth?
Cotgin Analytics |14-Feb-2024

How Is SEO Different From PPC?
Cotgin Analytics |01-Feb-2024

Which Is Better For Your Website Wordpress Or PHP?
Cotgin Analytics |19-Jan-2024

Best 9 Ways To Decrease Cost Per Leads In Google Ads Campaign
Cotgin Analytics |16-Jan-2024

Why Is E-Learning App Important For Education In 2024?
Cotgin Analytics |12-Jan-2024

How CRM Can Help Your Business To Boost Sales?
Cotgin Analytics |11-Jan-2024

How To Choose Ecommerce Website Design Company For Online Store?
Cotgin Analytics |03-Dec-2023

Top Reasons Why Your Business Needs SEO
Cotgin Analytics |05-Nov-2024

How To Use Google Shopping Ads Effectively To Boost Your Sales?
Cotgin Analytics |09-Dec-2024

Top Ways To Increase Your Mobile App Downloads
Cotgin Analytics |18-Dec-2024

Why Do Companies Spend On Advertising?
Cotgin Analytics |26-Dec-2024

Optimizing H1 Tags For Better SEO Results
Cotgin Analytics |03-Jan-2025

Why Laravel Is The Key To Your Next Successful Web Project?
Cotgin Analytics |07-Jan-2025

Advantages Of WordPress Development In 2025
Cotgin Analytics |10-Jan-2025

What Is The Importance Of SEO For An E-commerce Website?
Cotgin Analytics |14-Jan-2025

What Is The Difference Between UI/UX Design And Web Design?
Cotgin Analytics |16-Jan-2025

Why Your Business Needs A Professional Logo Design?
Cotgin Analytics |20-Jan-2025

How To Become Great IN Content Writing?
Cotgin Analytics |23-Jan-2025

Digital Marketing Tips For Law Firms
Cotgin Analytics |29-Jan-2025

What Are The Benefits Of Laravel Development?
Cotgin Analytics |31-Jan-2025

Web Design Services: Your Gateway To Digital Success
Cotgin Analytics |04-Feb-2025

Transform Your Website With A Premier PHP Web Development Company In Delhi
Cotgin Analytics |07-Feb-2025

Top Google Ads Trends You Cannot Ignore In 2025
Cotgin Analytics |13-Feb-2025

What Is A Landing Page And How Would You Use It?
Cotgin Analytics |14-Feb-2025

Maximize Your Social Media Impact With SMO Techniques
Cotgin Analytics |19-Feb-2025

Common Google Ads Mistakes And Process To Avoid Them
Cotgin Analytics |24-Feb-2025

How To Improve Website Performance?
Cotgin Analytics |27-Feb-2025

How Content Writing Services Can Transform Your Online Presence?
Cotgin Analytics |03-Mar-2025

What Is The Main Purpose Of Chatbot?
Cotgin Analytics |10-Mar-2025

What Is Organic Traffic? & How To Drive It To Your Website?
Cotgin Analytics |12-Mar-2025

Mastering Responsive Website Design For Better Performance
Cotgin Analytics |17-Mar-2025

How A WordPress Development Agency Can Elevate Your Online Presence?
Cotgin Analytics |21-Mar-2025

Why Your Business Needs A UI/UX Design Agency In 2025?
Cotgin Analytics |24-Mar-2025

How An SEO Agency In Delhi Can Elevate Your Search Ranking?
Cotgin Analytics |27-Mar-2025

Innovative Logo Design Services In Delhi To Boost Your Business
Cotgin Analytics |31-Mar-2025

The Importance Of Regular Website Maintenance For Long-Term Growth
Cotgin Analytics |03-Apr-2025

Google Ads vs. Facebook Ads: What Works Best For Brand Growth?
Cotgin Analytics |08-Apr-2025

Boost User Engagement With Dynamic Website Designing In 2025
Cotgin Analytics |11-Apr-2025

Mobile-Friendly E-commerce Design: Why It Matters More Than Ever?
Cotgin Analytics |15-Apr-2025

Future-Proof Your Business With A Website Development Agency
Cotgin Analytics |18-Apr-2025

Best Content Marketing Trends For 2025
Cotgin Analytics |22-Apr-2025

Best Features Offered By Website Development Companies In Noida
Cotgin Analytics |25-Apr-2025

How The Best SEO Company In Noida Can Grow Your Business?
Cotgin Analytics |29-Apr-2025

Power Up Your Website With Top SEO Experts In Defence Colony
Cotgin Analytics |02-May-2025

Difference Between Online Marketing & Offline Marketing
Cotgin Analytics |06-May-2025

The Role Of Graphic Design In Brand Success
Cotgin Analytics |09-May-2025

How Digital Marketing Helps Schools & Colleges Grow Online?
Cotgin Analytics |13-May-2025

Improve Your Hospital’s Online Presence With Smart SEO In 2025
Cotgin Analytics |16-May-2025
Brief us your requirements below, and let's connect.
